Použitelnost
- Když se něco uživatelům špatně používá, tak to v důsledku prostě neplní svou úlohu, čili to nefunguje.
- Uživatelé používají naše řešení jinak, než si jako tvůrci myslíme.
- Provádět jednoduché uživatelské testování a s jeho pomocí zajistit, aby se uživatelům s našimi řešeními (dokumenty, tabulkami, programy...) pracovalo dobře.
Úvod
Ve škole obvykle usilujeme o správnost našich řešení. A s tím se také spokojíme. Např. když tabulka či program správně určují přestupné roky, odvedli jsme dobrou práci. Uživatelé ale nemusí vědět, jak program používat, kde v programu výsledek najít nebo jak si výsledek interpretovat. Samotná správnost nestačí. Musíme ty výsledky srozumitelně sdělit.
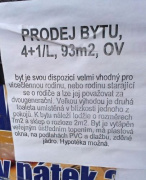
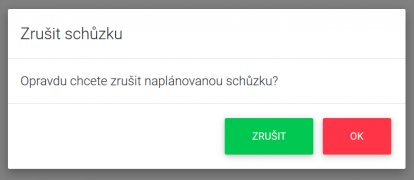
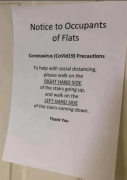
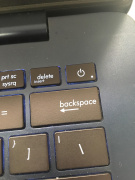
Příklad: Co je špatně?
Viděli jsme lehce matoucí až zcela nepoužitelné příklady. Jak může někdo udělat tak očividné chyby? Překvapivě jednoduše. Ne, že by si autoři nedali práci. Produkty pečlivě navrhovali a vyvíjeli. Jenže je testovali mezi sebou, sami, nebo vůbec. Nezjistili, jak řešení používá cílová skupina.
Problémy spojené s použitelností a přístupností produktů řeší obor zvaný user experience design (nebo Interaction design, nebo různě podobně). Pomáhá dobře zacílit práci a během několika prototypů a jejich testování vede ke kvalitnějším výsledkům. Je to práce navíc, která ale o mnoho více práce ušetří (např. marnou výrobu a likvidaci nepoužitelného, a tím i neprodejného zboží).
V momentě, kdy nejsem jediný uživatel, musím začít zjišťovat představy a potřeby ostatních. Když to neudělám, vytvořím přinejlepším něco matoucího, jako v uvedených příkladech. V horším případě mohu způsobit škody. Práce přijde nazmar, produkt nebude přinášet zisky. V nejhorším případě můžu špatným designem způsobit i smrt (další zdroje: 1, 2, 3).
Použitelnost
O co přesně nám tedy jde? Jednoduše řečeno, „jak se to uživatelům používá“.
Použitelnost můžeme drobit na menší složky a ty potom zkoumat zvlášť:
- Předvídatelnost: Odpovídá chování systému očekávání uživatelů? Je konzistentní?
- Naučitelnost: Jak snadné je použít systém napoprvé? Jak snadné to je opakovaně, ale s dlouhými odstupy?
- Efektivita: Jak snadno lze systém používat, když už to uživatel umí?
- Chyby: Předchází systém chybám? Kolik chyb uživatelé dělají, jak vážných? Pomáhá je systém napravovat?
- Pohoda: Je používání uživatelům příjemné? Nebo naopak otravné?
Použitelnost (počítačových) informačních systémů
O tom, jak navrhovat dobře použitelné uživatelské rozhraní, jsou sepsány celé učebnice, a z nich seznamy různých heuristik. Představíme aspoň některé:
- Rozpoznatelnost
- Uživatel by měl bez většího úsilí rozpoznat, co může nebo má dělat. Proto se při designu opíráme o zažité a všeobecně známé prvky (tlačítka, odkazy...), popř. metafory (odpadkový koš). Mělo by být jasné, které prvky systému jsou interaktivní, neboli „na co se dá klikat“ (a na co nikoliv).
- Přiměřenost zobrazených informací
- Zobrazujeme uživateli právě ty informace, které v daném okamžiku potřebuje, a v právě potřebné podobě a struktuře.
- Hierarchie
- Nejdůležitější prvky systému zobrazujeme jako největší, nejčastěji používané cesty navrhujeme jako nejkratší.
- Konzistence
- V rámci systému dodržujeme stejné konvence (vizuální i funkční).
- Kontext
- V každém okamžiku má být zřejmé, co se děje, kde se necházíme, v jakém je systém stavu.
- Zpětná vazba
- Když uživatel provede akci, měl by zřetelně poznat, co se stalo.
Seznamte se s tím, co dovoluje aplikace, kterou používáte vy.
V našem kontextu návrhu informačních systémů s různými tabulkami nejspíš už sami odhadnete, jak se výše uvedené zásady projeví:
- Skrytí sloupců, které pro daný úkol nejsou potřeba (již dříve zpracovaná data, pomocné výpočty...). A jejich pořadí, šířka.
- Nastavení vhodného formátu sloupců (např. počet desetinných míst). Zlepší se přehlednost, předejde se chybám, usnadní se výpočty.
- Filtrování dat na ta, která jsou právě potřeba.
- Řazení dat tak, aby ta důležitá byla nahoře, popř. aby v nich uživatel snáze našel, co hledá.
- Zvýraznění důležitých dat, a naopak potlačení (když ne skrytí) dat méně důležitých.
- Úspora práce: časté úkony by měly být jednoduché. Proto uživatelům nabízíme zaškrtávací políčka, tlačítka apod. Práci uživatele šetříme i tím, že se neptáme opakovaně na již jednou zadaná data (jak je obvyklé např. v případě úředních formulářů).
- Pokyny srozumitelné pro uživatele, zobrazené přímo tam a tehdy, kde jsou potřeba. Ideální je, když je systém srozumitelný natolik, že pokyny nejsou potřeba.
- Zamknutí dat, která nejsou určena k úpravám uživatelem. Barevné odlišení míst, kde se naopak vstup uživatele očekává.
- Přichycení záhlaví sloupců, aby bylo viděl i při práci s mnohařádkovou tabulkou.
- Automatizované kontroly dat (např. kontrolní součty, formát e-mailové adresy), které zobrazí varování, když jsou data vložena chybně.
- Automatizace úkonů, které lidský vstup nevyžadují.
- Přehlednosti mohou pomoci emoji, ikony, obrázky (v přiměřeném množství).
Všimněte, že použitelnost systému závisí na tom, k čemu má být použit. To vede k návrhu různých rozhraní pro různé úlohyNěkdy třeba potřebujeme data jen číst, zato s podrobnostmi, jindy je zadáváme, a ta existující vidět vůbec nepotřebujeme. Hlavně to ale znamená, že si musíme účel daného rozhraní znát. Neptáme se, jestli je něco např. dobře uspořádané. Ptáme se, jestli je to dobře uspořádané pro splnění daného úkonu, v dané situaci.
Testování použitelnosti
Po přečtení nám zásady přijdou logické a samozřejmé. Chyby v úvodních příkladech bijí do očí. Proč jsou tedy tak často výsledky vadné? Je to důsledek několika okolností.
Mezi nimi myšlenková zkratka, které se přirozeně dopouštíme: „Ostatní lidé jsou jako já, mně tohle připadá jasné, takže to pochopí všichni.“ Ve skutečnosti ale uživatelé vidí svět (každý) jinak, a nikoliv tak, jak jej vidí autoři. Dalším zdrojem problémů je zanedbání kontextu. V klidu kanceláře se může navržené rozhraní jevit jako snadno použitelné. V praxi se pak může ukázat, že systém používají unavení lidé s třesoucíma se rukama, a potřebují mnohem větší tlačítka.
Něco tedy lze předem odhadnout, nebo se lze opřít o již známé a ověřené zásady (např. jakou rychlost odezvy uživatel čeká, aniž by měl dojem, že je něco v nepořádku). Obecně ale vývojáři své uživatele prostě neznají. Nevědí, jak budou systém (aplikaci, webovou stránku...) používat. Autoři těch odstrašujících ukázak nebyli hloupí, jen prostě svou práci nevyzkoušeli na lidech. Předpokládali, místo aby testovali.
Smysl testování
Cílem je zjistit použitelnost vyvíjeného produktu. Testujeme tedy produkt (nebo nějaký jeho prototyp). Netestujeme uživatele.
Jak test použitelnosti probíhá?
Ze všeho nejdřív si rozmyslíme, co vlastně chceme otestovat. Z toho potom vyplyne vhodný způsob testu. My se zde přidržíme jednoduché varianty. Budeme zjišťovat, jak systém poslouží pro splnění několika základních úkonů, ke kterým je určen. V prvním kroku tedy stanovíme ty úkony: na nástěnce z rozpisu přečíst, kdo má jakou suplovanou hodinu, v mobilní aplikaci koupit lístek na autobus (a pak se nechat odbavit a odjet), odhlásit si v systému oběd na druhý den.
Zformulujeme zadání pro testující uživatele. Mělo by být konkrétní, realistické, s kontextem (aby se do práce dokázali vžít). Mělo by být typické, reprezentativní pro testovaný produkt. Pro běžné testování nevymýšlíme chytáky. Také ale zadáním nenapovídáme, jak úkol splnit. Nepoužíváme pojmy z uživatelského rozhraní, nesdělujeme kroky, které je potřeba učinit.
Dále k testování potřebujeme uživatele. Ideálně uživatele skutečné, tady lidi, kteří budou produkt používat. Není-li zbytí, hledáme aspoň tak, aby se testující pomocníci skutečným uživatelům co nejvíce podobali. Systém by neměli předem znát. Jak už víte, kdybyste měli použitelnost testovat sami na sobě, nic moc byste se nedozvěděli.
Pak už se můžeme pustit do samotného testu. Ideálně v co nejpřirozenějším prostředí pro uživatele. Připravíme produkt k použití a necháme uživatele samostatně plnit zadané úkoly. Pokud už máme produkt funkční, musí uživatelé úkoly opravdu plnit, nestačí říkat „teď bych kliknul sem“. Pozorujeme, jak si vedou. Snažíme se porozmět také tomu, proč postupují, jak postupují, co si u toho myslí, jak se u toho cítí. A proč. Ideální je, když uživatelé stíhají svůj postup rovnou komentovat. Celou dobu si děláme zápisky. Můžeme si také práci rozdělit s někým dalším - jeden pozoruje a zapisuje, jeden se uživatele doptává a testem jej provádí.
Po dokončení úkolů se k průběhu testu vrátíme. Spolu s uživatelem jej rekapitulujeme, abychom se ujistili, že máme přesné a úplné zápisky. Musí z nich být patrné, jaký produkt nebo jeho část jsme testovali, na jakých úkolech nebo činnostech. Musí být popsáno, co uživatel dělal, co u toho říkal. Doptáváme se, jestli dobře rozumíme, co se mu při práci honilo hlavou a jak se cítil. Je některá část rozhraní nepřehledná, nepředvídatelná, nějaká činnost otravná? Které to jsou, proč?
Doporučuje se testování provést alespoň s pěti uživateli. Je to počet, při kterém můžeme identifikovat až 80% chyb použitelnosti našeho návrhu. Potom v zápiscích hledáme opakující motivy, identifikujeme prvky systému, které je potřeba vylepšit, i hlubší problémy. Následně navrhujeme možná řešení. A vylepšený produkt opět otestujeme...
Vyberte si produkt k testování, například kalkulačku pro sdílení nákladů (níže můžete rozbalit ukázku).
Připravte a zrealizujte jednoduchý uživatelský test:
- Rozmyslete vhodné úkoly pro testujícího uživatele. Např.:
- Přidejte mezi ostatní i svoje jméno.
- Přidejte záznam o tom, že jste zaplatili pizzu za $12, o kterou jste se rozdělili se všemi ostatními.
- Zjistěte, kolik vám náleží ze společného banku.
- Požádejte vhodného dobrovolníka o pomoc, vysvětlete mu smysl aktivity (testujeme produkt, ne uživatele!): „Potřebuju zjistit, jak se se stránkou pracuje uživatelům. Dám ti tři úkoly a budu se dívat, jak je budeš na stránce plnit. Přemýšlej, prosím, nahlas. Když někde znejistíš, zeptej se.“
- Zadejte uživateli úkoly. Ujistěte se, že zadání rozumí.
- Uživatel plní úkoly, nahlas říká, co dělá a proč, co si u toho myslí. Doptávejte se na podrobnosti, dojmy, postřehy, emoce. Dělejte si zápisky.
- Poté s uživatelem průběh testu znovu projděte, doplňte, co v zápiscích chybí.
- Uživateli poděkujte!
- Projděte zápisky a formulujte doporučení na vylepšení.
Výstupem celého procesu je zápis vašich pozorování a poznatků, na jehož základě pak rozhodujete o dalším vývoji produktu.
Kdy testovat?
Jednoduchá odpověď: dříve, častěji a více, než testujete. Na začátku návrhu je ještě levné jej měnit. Čím později, tím dražší změny jsou. Předpokládat, že je vše jasné a v pořádku, je velmi zrádné.
Proto je lepší testovat častěji, třebaže s menším počtem uživatelů a v jednoduchých podmínkách, než jednou ve velkém na konci projektu - s mnoha uživateli, složitě.
Testovat lze i papírové náčrtky toho, jak bude systém vypadat (kam lze kliknout, jak se rozhraní změní v takovém a takovém případě...). Velmi levně tak lze otestovat několik alternativních řešení. Testování není něco navíc, je nedílnou součástí kvalitního procesu vývoje.
Testovat se dá i hodně jiných vlastností informačních systémů, než použitelnost.
- Správnost
- Na to jsme patrně zvyklí nejlépe. Tedy na zjišťování, jestli se produkt chová tak, jak je popsáno v prvotní specifikaci, požadavek za požadavkem. To se mimochodem obvykle vyplatí dělat automatizovaně (už jen proto, že to umožní testovat častěji).
- Bezpečnost
- Sledujeme z různých hledisek, je to celý jeden velký obor. Chráníme systém jako celek i jeho části, proti nehodám i lidem, kteří jej aktivně poškozují (ať už záměrně, nebo ne). Chráníme zpracovávaná data proti ztrátě, ale také proti zneužití (což může jít někdy proti sobě).
- Efektivita
- Provoz systému spotřebovává nějaké prostředky. Elektrický proud, čas uživatelů, disková kapacita pro zpracovávaná data, připojení k internetu... ne vždy je předem zřejmé, kolik čeho bude potřeba. Potřebujeme testovat. Může to dopadnout až tak špatné, že (ne)efektivita zruší použitelnost. Uživatel vyžaduje rychlou odezvu s přiměřeným vybavením.
- Škálovatelnost
- Tedy nakolik je systém připraven na zvyšování množství dat, uživatelů, plněných úloh (zpravidla souběžně). Škálovatelnost závisí na efektivitě, ale snížit ji může i nevhodná struktura systému. Ne vždy stačí tyto otázky řešit nákupem silnějšího hardwaru. Někdy je třeba prostě změnit návrh systému. Přitom je nutno zvažovat, že zlepšení z jednoho hlediska s sebou často nese zhoršení jinde.
- Spolehlivost
- Za jakých podmínek produkt pracuje správně, kdy už se to rozbije? Co když dojde papír v tiskárně, „spadne internet“, onemocní recepční?
- Přenositelnost
- Na jaké technice systém závisí, které komponenty lze nahradit jinými?
- Udržovatelnost
- Jak produkt funguje dlouhodobě? jakou vyžaduje péči? Hromadí se někde něco, je třeba něco kontrolovat, čistit? Je třeba pravidelně nulovat nějaké hodnoty? Poradí si navržený školní systém s příchodem nového školního roku?
Shrnutí
- Když se něco uživatelům špatně používá, tak je to v důsledku k ničemu. Byť to třeba funguje správně.
- Uživatelé se chovají a používají věci jinak, než tvůrci předpokládají. Intuice tvůrců je většinou špatný rádce.
- Proto je potřeba s uživateli během vývoje komunikovat, sledovat je při práci, a svoje prototypy s nimi testovat.
- Použitelnost produktu se může pro různé skupiny uživatelů lišit.
- Použitelností se zabývají celé obory a profese, mezi klíčová slova patří také usability, user experience design, human-computer interaction, human-centered design, ergonomie. Větší projekty vyžadují spolupráci odborníků na použitelnost.
Další zdroje
Příklad: Použitelnost dveří
V následujícím videu najdete několik klíčových slov, které vám pomohou v dalším studiu designu a použitelnosti. Design předmětů denní potřeby je zásadním inspiračním zdrojem pro design v informatice.
Mnohem více podrobností, než se vešlo sem, uvádí novozélandská učebnice CS Field Guide. Obecněji se návrhem informačních služeb zabývají na Masarykově univerzitě, kde také sestavili web se stovkou různých metod.